A human-centered design consultancy that collaborates with clients & users to be more focused, adaptive & competitive.
Opportunity
Adam's UX team has a passion for support and saw SmartCare as a good platform that was built over time with no overall plan for growth by the IBM Systems Client Experience Organization. Based on their knowledge coming into the project as well as our initial research on markets, competitors and interactions with IBMers who use SmartCare, they defined a goal of maximizing the role-based self-service nature of SmartCare Dashboard from initial sign up, improve the structure and delivery of content through typographic, visual, and interaction design and generating easier to use online and email reporting to decrease enterprise account risks.

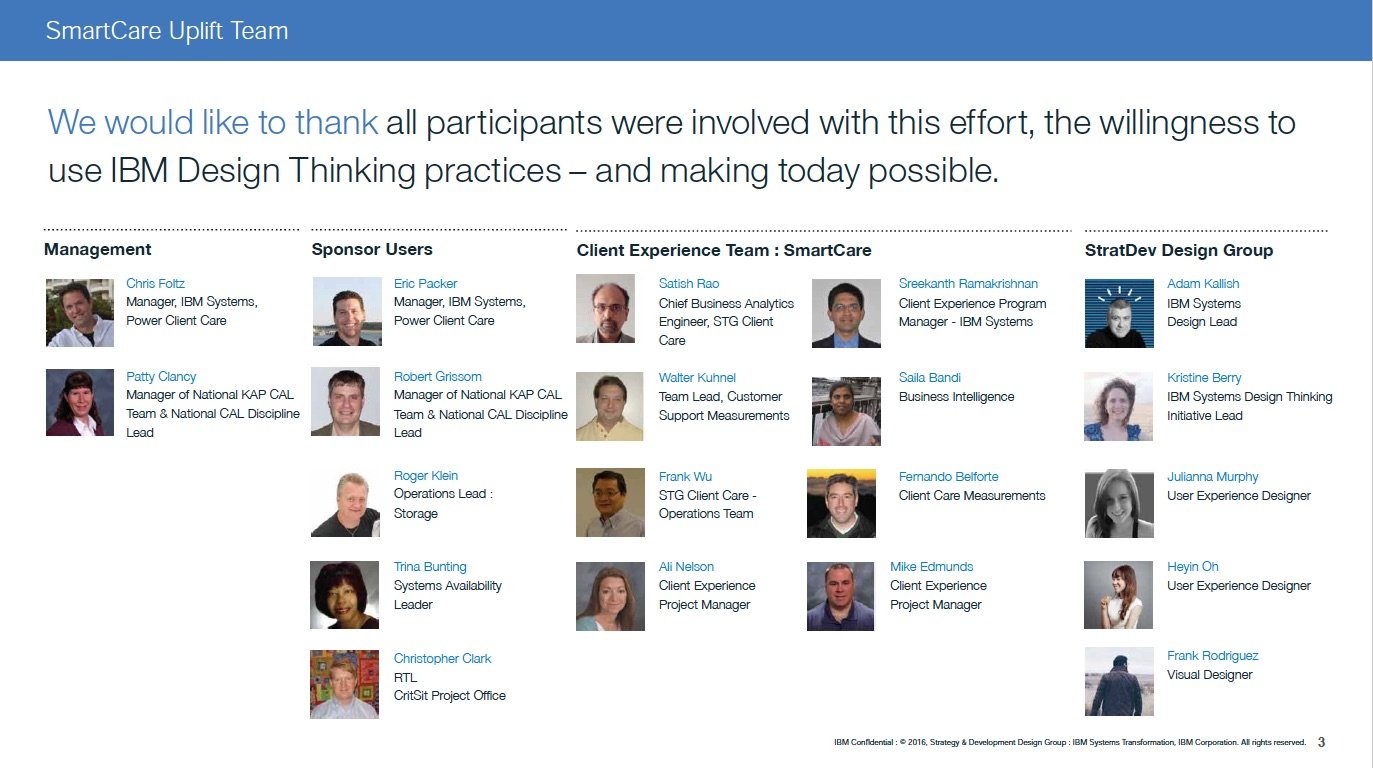
SmartCare Project Team
Adam had to coordinate a large project team of management, design, engineering, sponsor users and subject matter experts.

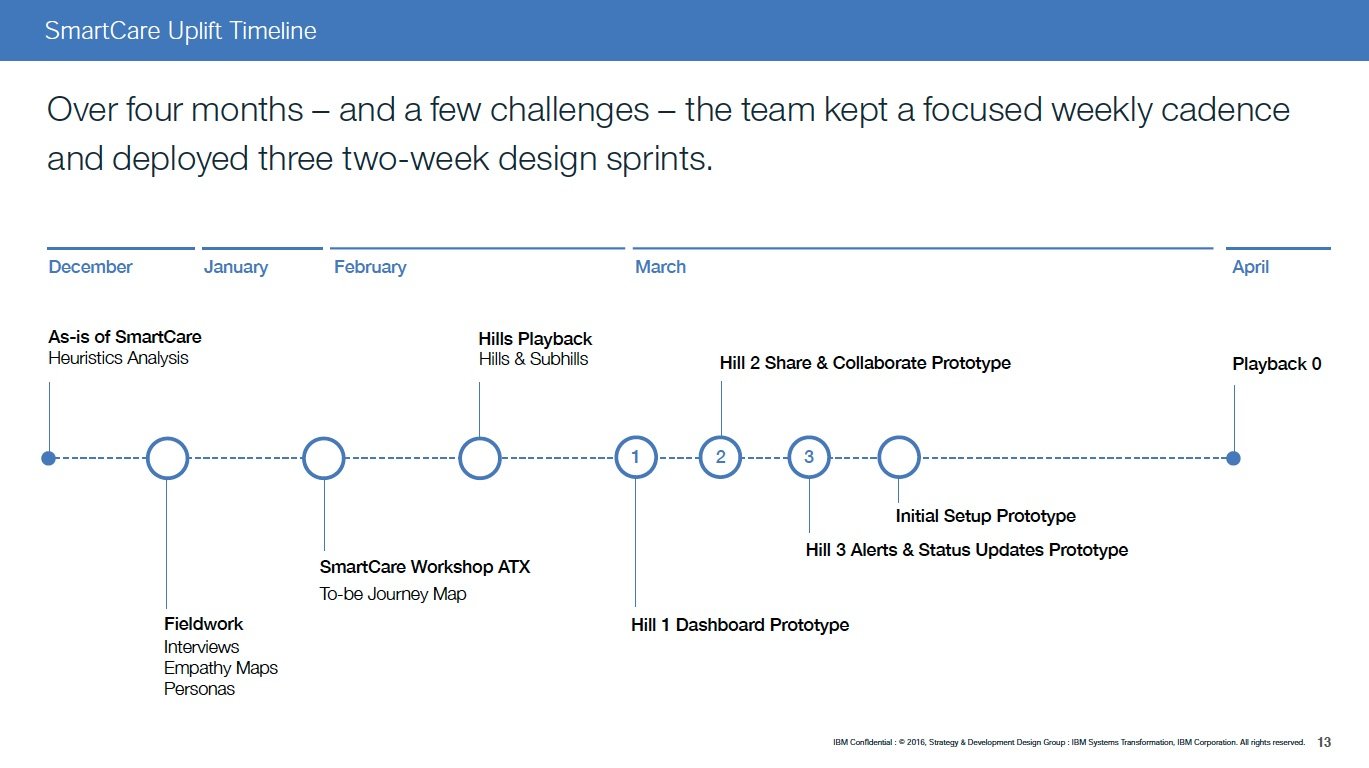
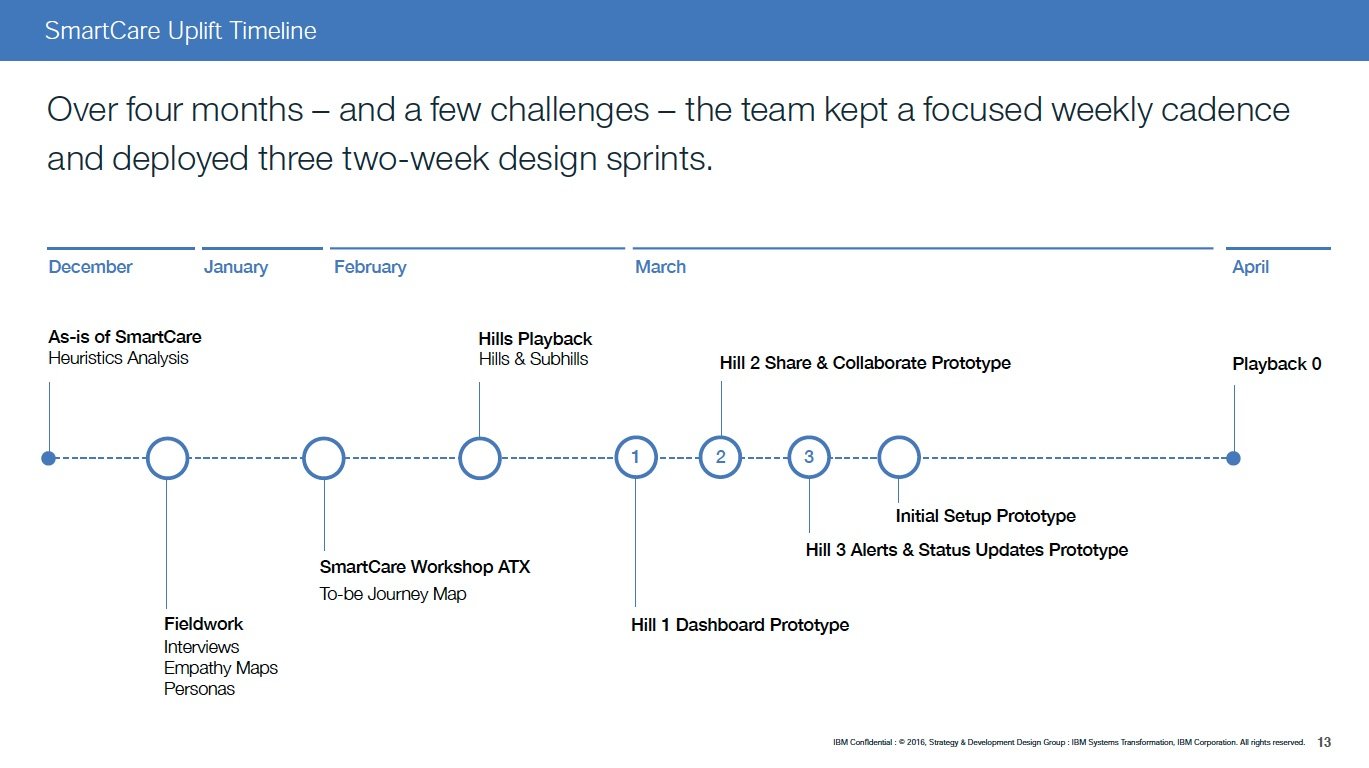
SmartCare Project Timeline
Adam wanted to run the project like an IBM Design Hallmark project so our timeline would reflect research, workshop, prototype iterations, and playbacks.

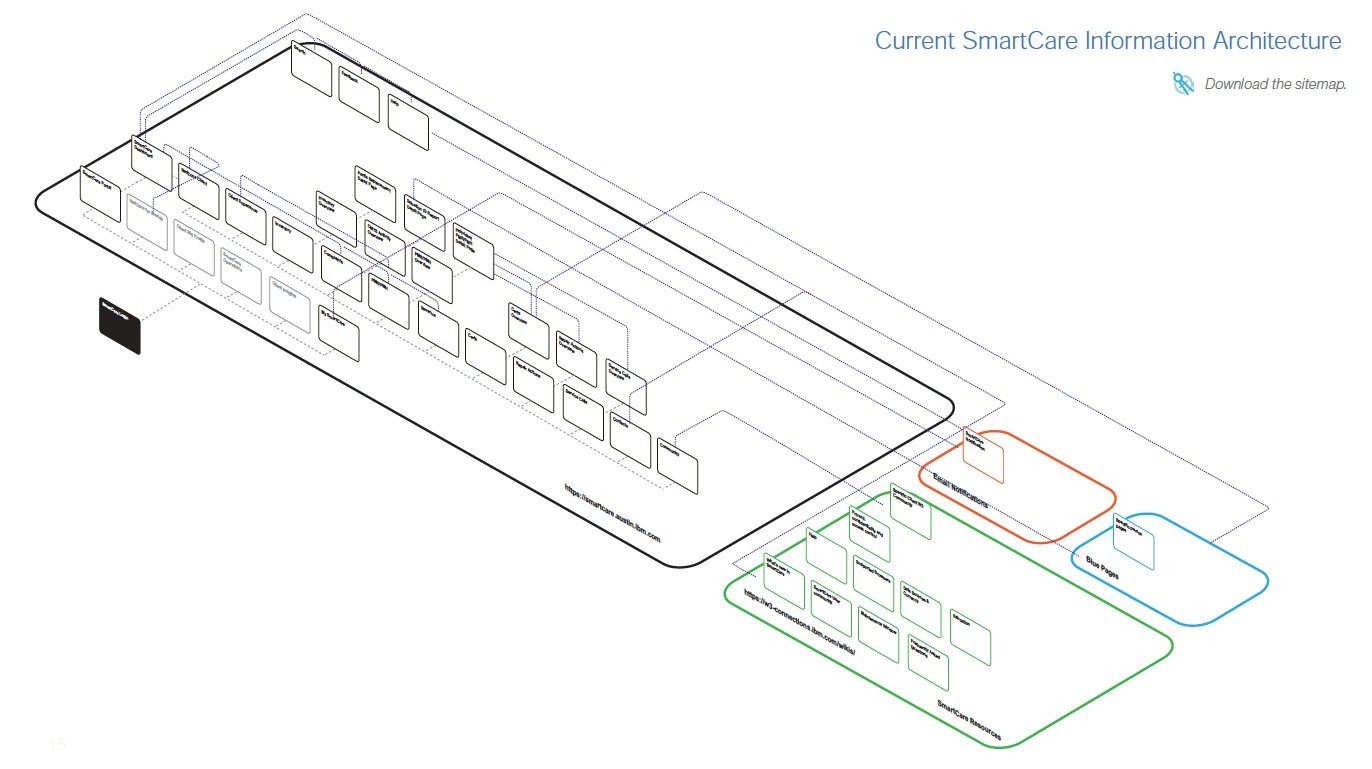
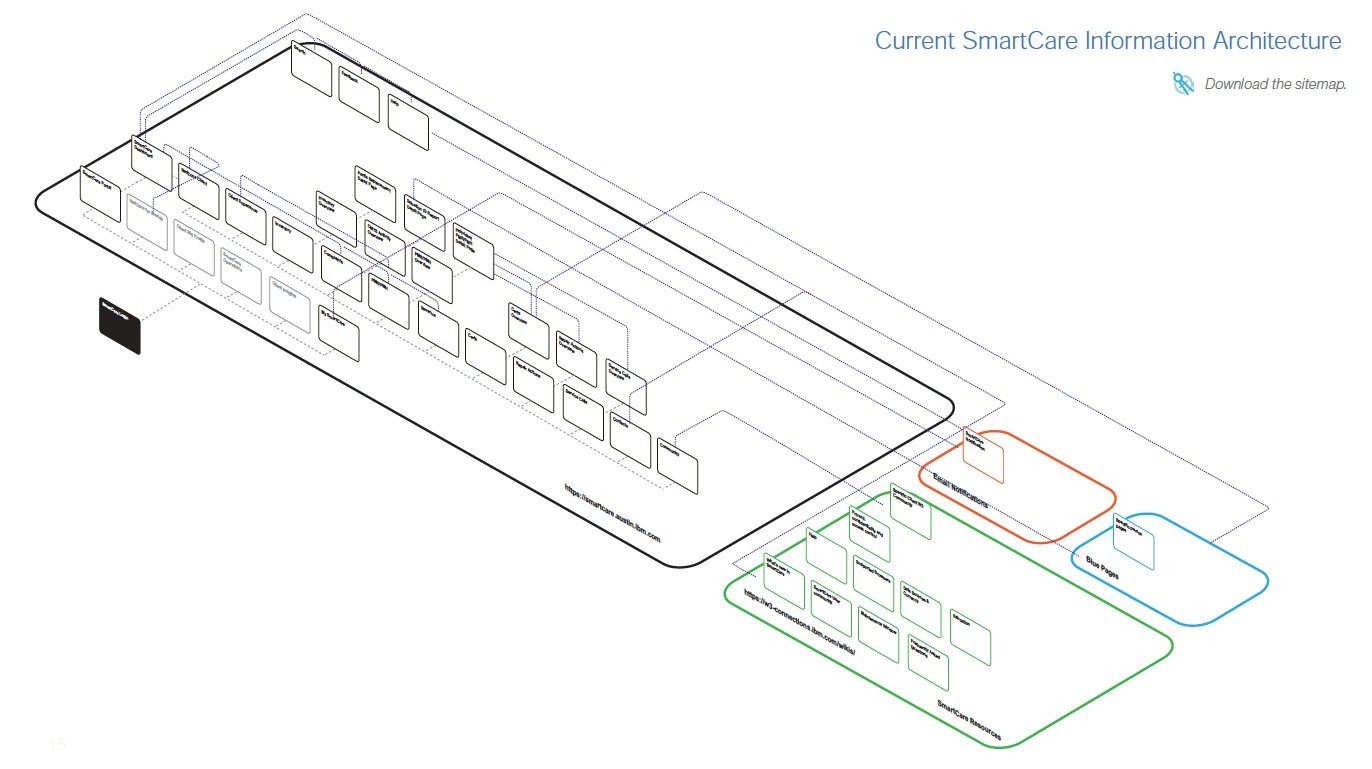
SmartCare Site Map
Adam's UX team audited the existing SmartCare website and developed this visualization of web pages and links to outside websites.

Example of SmartCare heuristic analysis
Adam deployed heuristic principles to analyze specific SmartCare screens to evaluate their usability and cognitive issues from a visual, content, interaction and workflow standpoint.

As Is Journey Map
Adam identified five key phases for a PMR/PMH which highlighted key pain points for an IBM Support Engineer as well as a System Availability Leader (SAL).

Market Competitors
Adam's UX team identified a crowded market for both business intelligence and ticketing solutions. They rated their capabilities to make sure any redesign of SmartCare would address them.

Collaboration
Solving PMR/PMH tickets are time consuming and take the effort of IBM Support Engineers, SAL/CAL and CritSit teams.

SmartCare Hills
Through their workshop with sponsor users, Adam's team identified three specific hills to support the overall goal for a SmartCare redesign.

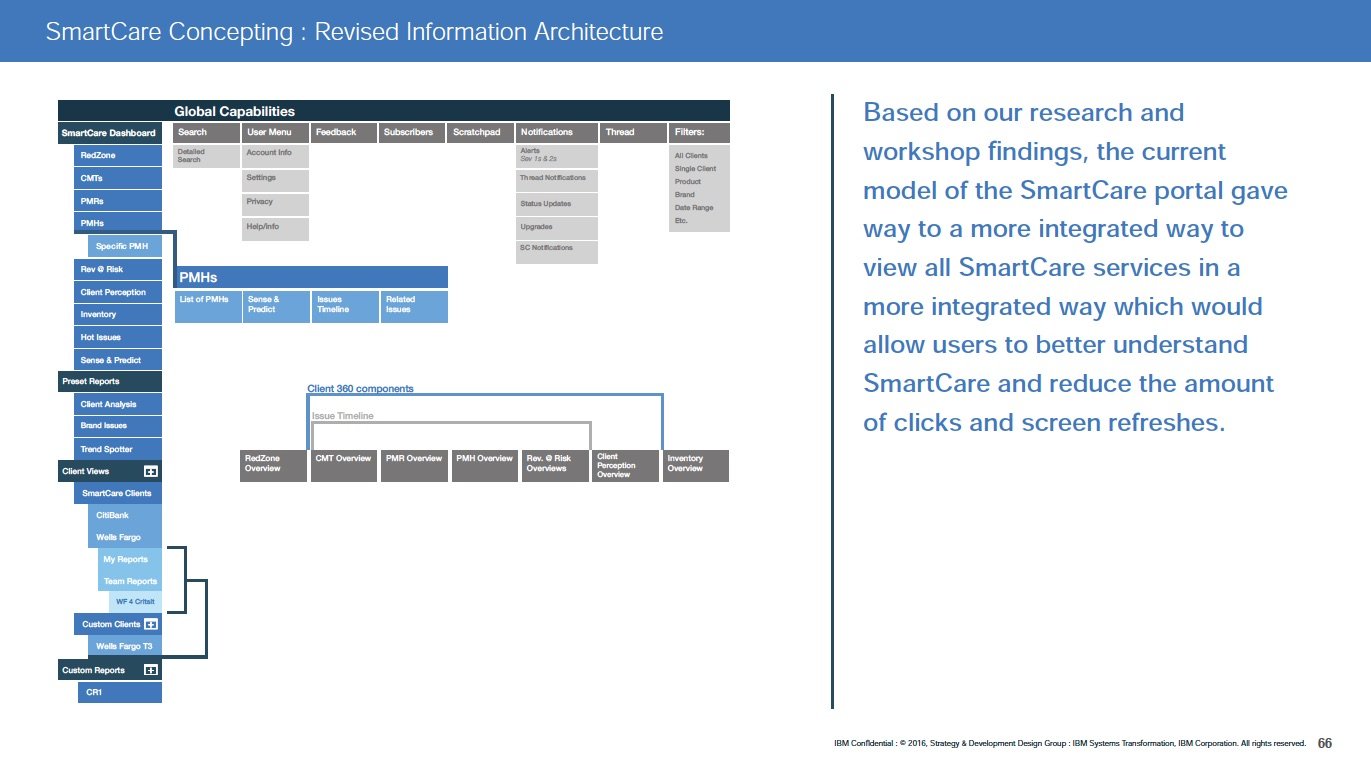
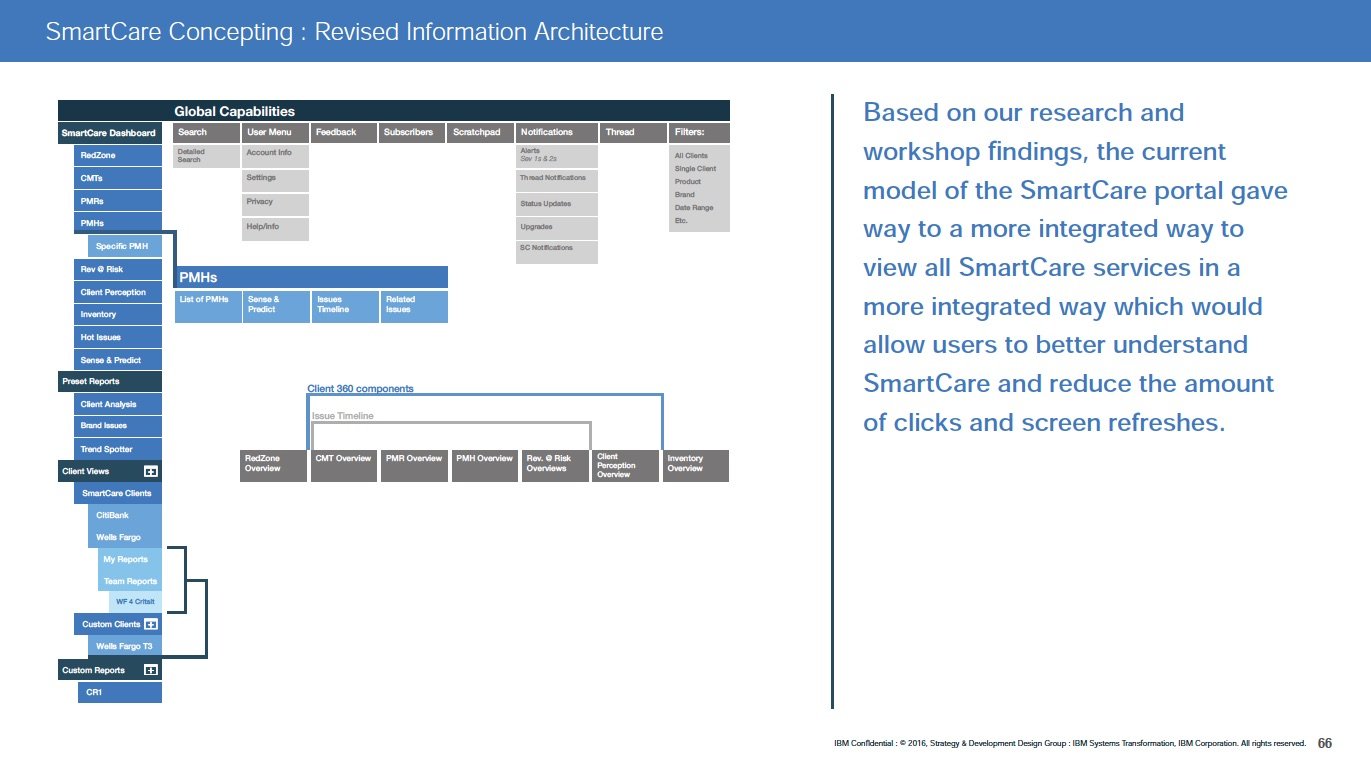
Revised SmartCare Information Architecture
Based on card sorting exercises with sponsor users, Adam's UX team identified a new information architecture for SmartCare to maximize understanding and use of its capabilities.

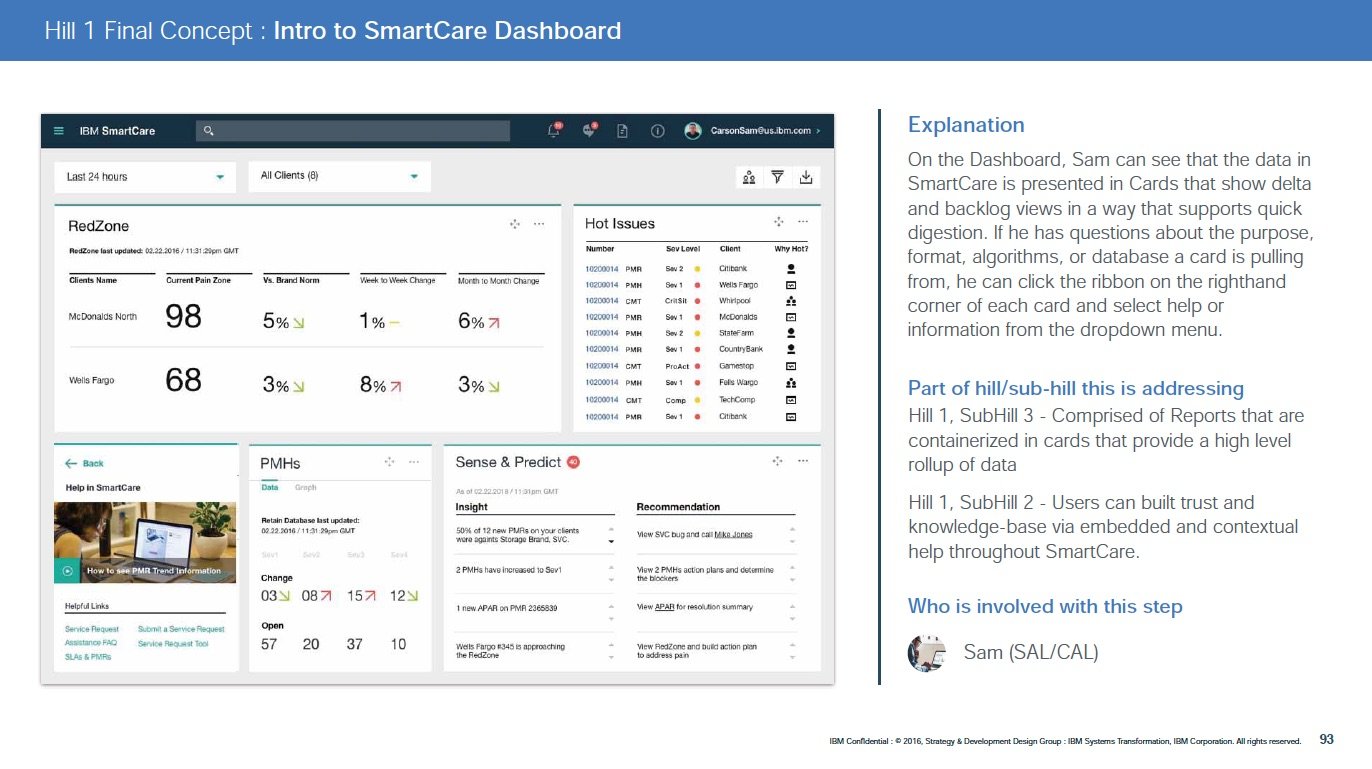
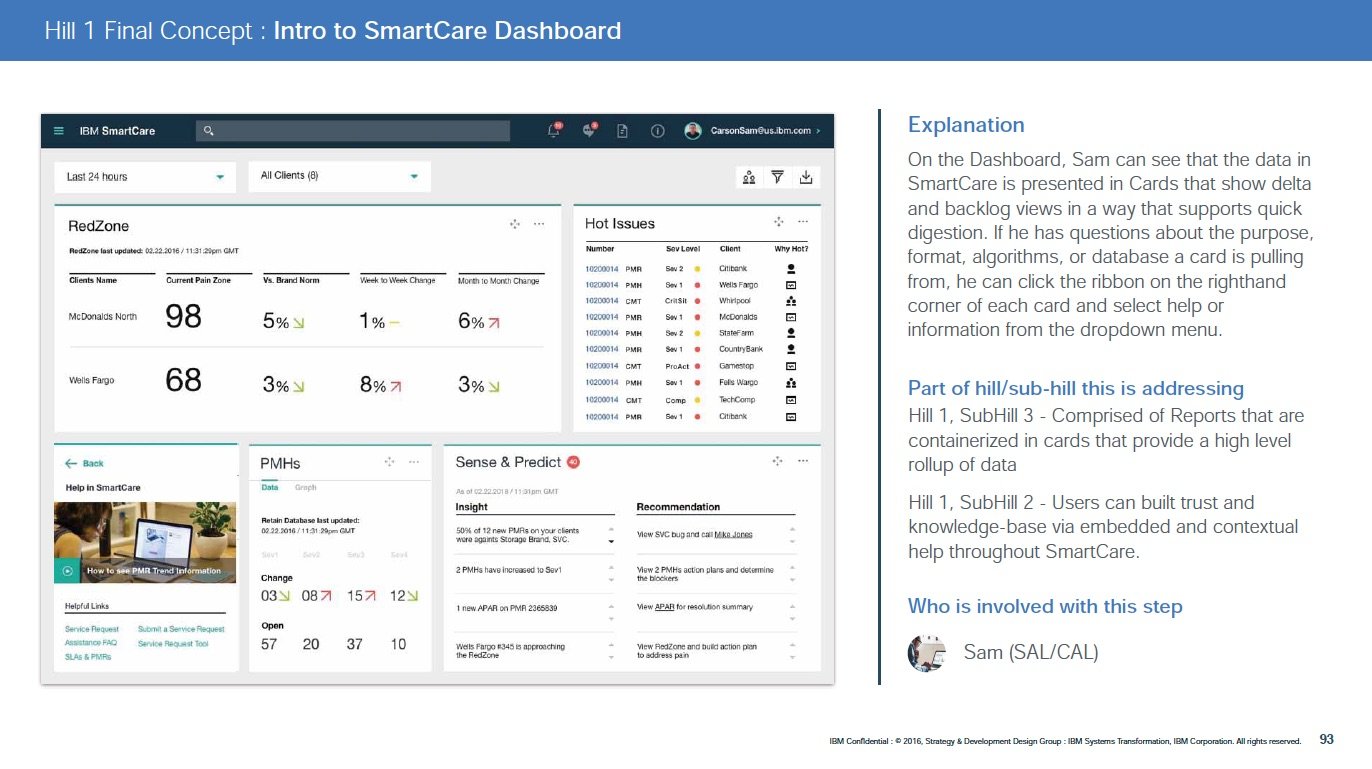
SmartCare Dashboard
Adam's UX team developed a clean easy to read dashboard using IBM Design Language patterns. Content were on interactive cards that could be easily modified or flipped over for more information.

Adding Subscribers to a Ticket Problem
Adam's UX teamidentified ways to accelerate collaboration between IBM Support resources and IBM customers and for them to get notifications in real time on issue progression.

SmartCare across all platforms
Adam's UX team wanted SmartCare to be both responsive and adaptive based on laptop, tablet and mobile platforms.












Methods & Practices
A growing theme throughout our research, workshop and post-workshop discussions regards what SmartCare feels users need to know in order for users to have greater insight into client pain vs. what users want to know to meet their specific daily activities to reduce client pain. SmartCare services are invisible to users because they are not differentiated from imported application data. Adam envisioned SmartCare to highlight that it is providing clearer value to users daily efforts supported by analytics, customization/personalization of related data and the drive for cognitive services to accelerate value to users.
Key Activities and Practices
- Employed heuristic analysis of the is a framework to understand human-computer interactions as an evaluative protocol to understand SmartCare Classic's 'as is' state through visual, content, interaction and workflow and identify usability problems.
- Identified five users of SmartCare that represented two key roles for Phase 1 : SAL/CAL & CritSit. These sponsor users were involved with ideation sessions, and a three day workshop with the SmartCare team.
- Employed a workshop for design, engineering, and sponsor users to align on how the chosen persona, a SAL (Sam) viewed SmartCare currently and the future benefit from an improved SmartCare experience, defined three hills to guide recommendations to improve the SmartCare experience
Impact & Outcome
IBM created a minimum viable product as the starting point for their journey to observe, reflect and make and will be managing a beta using real account data for users to provide feedback to the value of SmartCare. This also transformed engineering by learning agile practices and an increased awareness of user-centered thinking by focusing all engineering work to map back to the value of the hills.
